Tin Tức
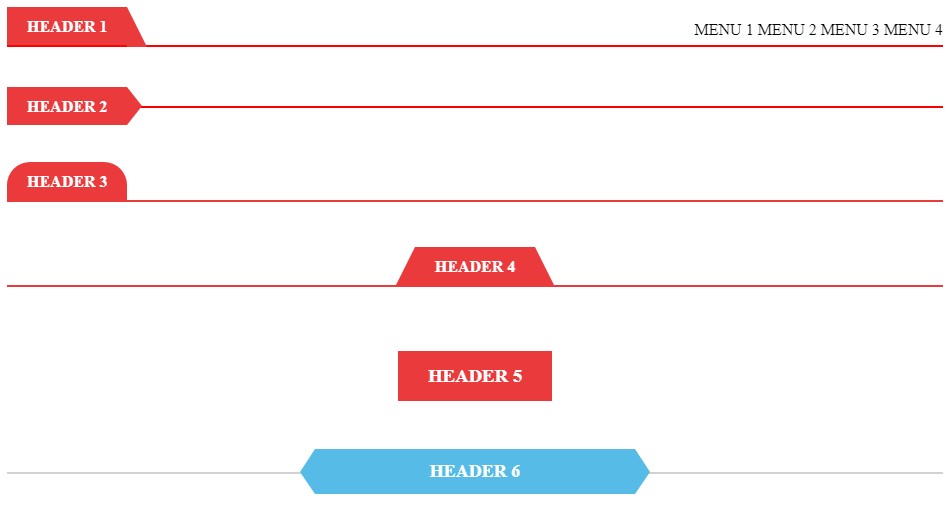
HTML, CSS nổi bật cho thanh tiêu đề

HTML
<div id='nz-div'>
<h3 class="tde">
<span class="null">Header 1</span>
</h3>
<div class="sub-cat">
<span>MENU 1</span>
<span>MENU 2</span>
<span>MENU 3</span>
<span>MENU 4</span>
</div>
</div>
<div id='nz-div-2'>
<h3 class="tde">
<span>Header 2</span>
</h3>
<hr>
</div>
<div id='nz-div-3'>
<h3 class="tde">
<span>Header 3</span>
</h3>
</div>
<div id='nz-div-4'>
<h3 class="tde">
<span>Header 4</span>
</h3>
</div>
<div id='nz-div-5'>
<h3 class="tde">
<span>HEADER 5</span>
</h3>
</div>
<h3 class="title-comm"><span class="title-holder">HEADER 6</span></h3>CSS
div#nz-div {
border-bottom: 2px solid red;
margin-bottom: 40px;
display: block;
}
#nz-div h3.tde {
margin: 0;
font-size: 16px;
line-height: 20px;
display: inline-block;
text-transform: uppercase;
}
#nz-div h3.tde :after {
content: "";
width: 0;
height: 0;
border-top: 40px solid transparent;
border-left: 20px solid #EA3A3C;
border-bottom: 0px solid transparent;
border-right: 0 solid transparent;
position: absolute;
top: 0px;
right: -20px;
}
#nz-div h3.tde span {
background: #EA3A3C;
padding: 10px 20px 8px 20px;
color: white;
position: relative;
display: inline-block;
margin: 0;
}
.sub-cat {
display: inline-block;
margin: 0;
line-height: 45px;
margin-left: 100px;
float: right;
}
/* 2 ========================= */
#nz-div-2 h3.tde :after {
content: "";
width: 0;
height: 0;
border-top: 19px solid transparent;
border-left: 15px solid #EA3A3C;
border-bottom: 19px solid transparent;
border-right: 0 solid transparent;
position: absolute;
top: 0px;
right: -15px;
}
#nz-div-2 h3.tde span {
background: #EA3A3C;
padding: 10px 20px 8px 20px;
color: white;
position: relative;
display: inline-block;
margin: 0;
}
#nz-div-2 h3.tde {
margin: 15px 0;
font-size: 16px;
line-height: 20px;
text-transform: uppercase;
}
#nz-div-2 hr {
margin: -34px 0px 54px 0px;
border: 1px solid red;
}
/* 3 ========================= */
#nz-div-3 h3.tde span {
background: #EA3A3C;
padding: 10px 20px 8px 20px;
color: white;
position: relative;
display: inline-block;
margin: 0;
border-radius: 23px 23px 0px 0px;
}
#nz-div-3 h3.tde {
margin: 15px 0;
border-bottom: 2px solid #ea3a3c;
font-size: 16px;
line-height: 20px;
text-transform: uppercase;
}
/* 4 ========================= */
#nz-div-4 h3.tde :after {
content: "";
width: 0;
height: 0;
border-top: 40px solid transparent;
border-left: 20px solid #EA3A3C;
border-bottom: 0px solid transparent;
border-right: 0 solid transparent;
position: absolute;
top: 0px;
right: -20px;
}
#nz-div-4 h3.tde :before {
content: "";
width: 0;
height: 0;
border-width: 40px 20px 0px 0px;
border-style: solid;
border-color: transparent;
border-right-color: #EA3A3C;
position: absolute;
top: 0px;
left: -20px;
}
#nz-div-4 h3.tde span {
background: #EA3A3C;
padding: 10px 20px 8px 20px;
color: white;
position: relative;
display: inline-block;
margin: 0;
}
#nz-div-4 h3.tde {
text-align: center;
margin: 45px 0;
border-bottom: 2px solid #ea3a3c;
font-size: 16px;
line-height: 20px;
text-transform: uppercase;
}
/* 5 ========================= */
#nz-div-5 {
text-align: center;
}
#nz-div-5 h3.tde {
display: inline-block;
background: #ea3a3c;
color: white;
height: 50px;
line-height: 50px;
padding: 0 30px;
width: auto;
}
#nz-div-5 h3.tde span:before {
content: '';
background: url(https://web.ncnncn.com/wp-content/uploads/2017/06/bgh1l.png);
width: 80px;
height: 70px;
z-index: -1;
}
/* ======================================= */
.title-comm {
color: #fff;
font-size: 18px;
position: relative;
margin-top: 30px;
margin-bottom: 30px;
font-weight: 700;
background-color: #fff;
text-align: center;
}
h3.title-comm:before {
content: '';
position: absolute;
top: 50%;
left: 0;
right: 0;
margin-top: 0;
border-top: 2px solid #d0d2d3;
z-index: 1;
display: block;
}
.title-comm .title-holder {
min-width: 350px;
height: 45px;
background-color: #56bbe7;
height: auto;
line-height: 45px;
padding: 0px 20px;
position: relative;
z-index: 2;
text-align: center;
display: inline-block;
min-width: 280px;
}
.title-holder:before {
content: "";
position: absolute;
right: -15px;
border-width: 0px;
bottom: 0px;
border-style: solid;
border-color: #5c9efe transparent;
display: block;
width: 0;
height: 0;
border-top: 23px solid transparent;
border-bottom: 22px solid transparent;
border-left: 15px solid #56bbe7;
}
.title-holder:after {
content: "";
position: absolute;
left: -15px;
border-width: 0px;
bottom: 0px;
border-style: solid;
border-color: #5c9efe transparent;
display: block;
width: 0;
height: 0;
border-top: 23px solid transparent;
border-bottom: 22px solid transparent;
border-right: 15px solid #56bbe7;
}
HTML
<div class="box-title-new">
<div class="box-title-name-new">
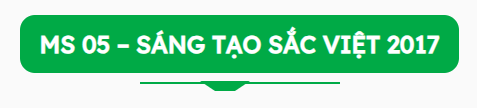
<span class="null">Sáng Tạo Sắc Việt 2017
</div>
</div>CSS
.box-title-new {
position:relative;
margin:50px 0;
text-align:center;
}
.box-title-new .box-title-name-new {
font-size:24px;
font-weight:900;
text-transform:uppercase;
color:#fff;
background:#00AA46;
display:inline-block;
vertical-align:top;
position:relative;
z-index:1;
padding:10px 20px;
marrgin-bottom:20px;
border-radius:15px;
}
.box-title-new .box-title-name-new:before {
content:"";
position:absolute;
border-top:10px solid #00aa46;
border-left:15px solid transparent;
border-bottom:7px solid transparent;
border-right:15px solid transparent;
left:calc(50% - 40px);
bottom:-25px;
width:50px;
}
.box-title-new .box-title-name-new:after {
content:"";
position:absolute;
z-index:2;
bottom:-18px;
height:9px;
width:200px;
left:calc(50% - 100px);
border-top: 2px solid #00aa46;
}